Welcome to Webready. We understand that learning to use a new website builder can be daunting and often confusing. Here’s a quick guide on how to use the Webready editor.
Navigation Bar
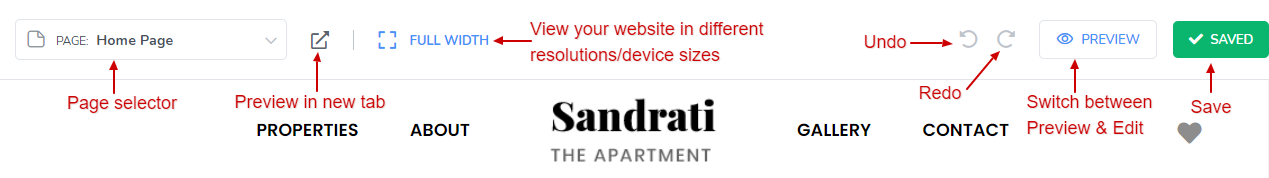
Let's take a look at the top navigation bar. Here’s where you can select the page to edit, preview your website, choose the device size view, undo and redo changes and also save your Editor updates.

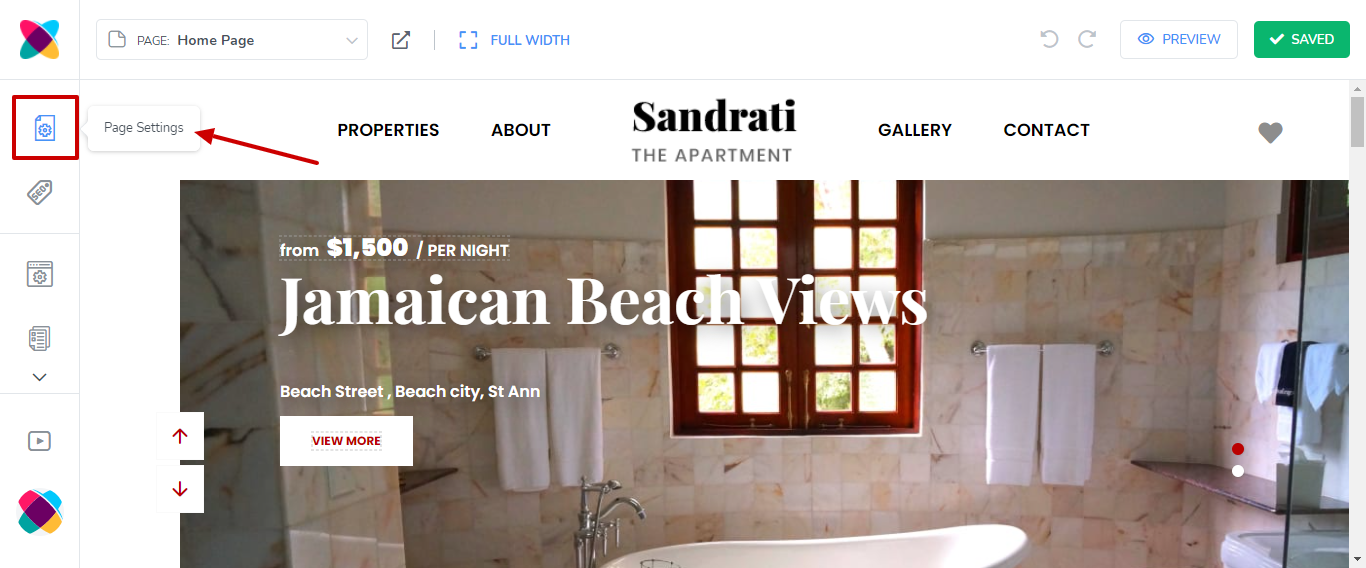
Page Settings

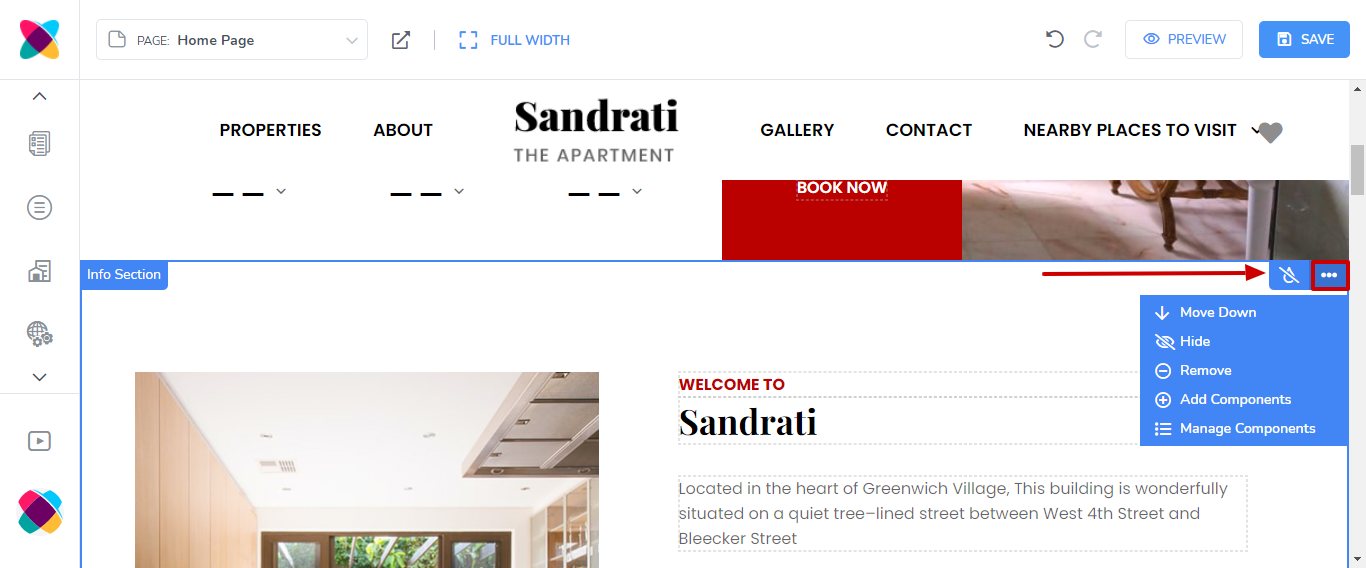
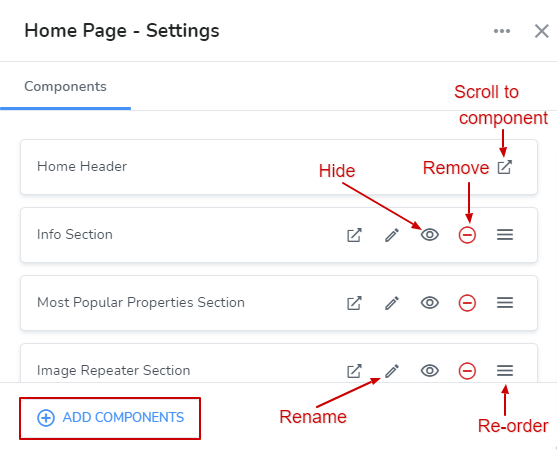
You can add/remove/hide components in the website builder. Please note that not all components have the same options to edit. The Rental Header, Footer and Site Menu components cannot be removed.

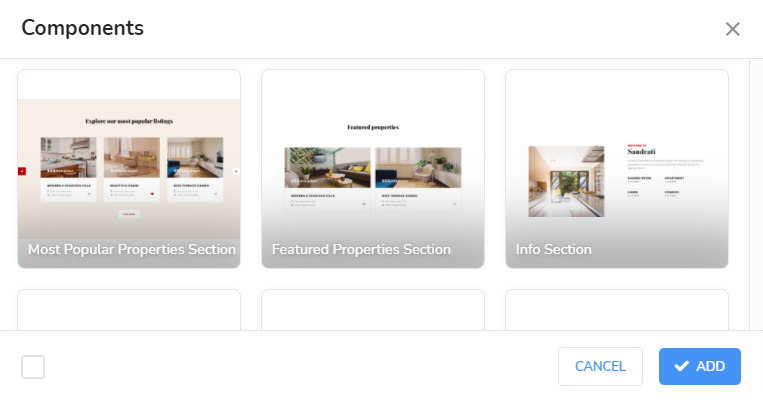
Components
There are a variety of components that can be added to your pages. These will allow you to add things such as a:
Text Section
Image
Gallery
Divider
Slider
Map Section
Custom Code
Booking Widget
Rental Details Section
Rental Reservation Form
Rental Info Section
Rental Calendar Section

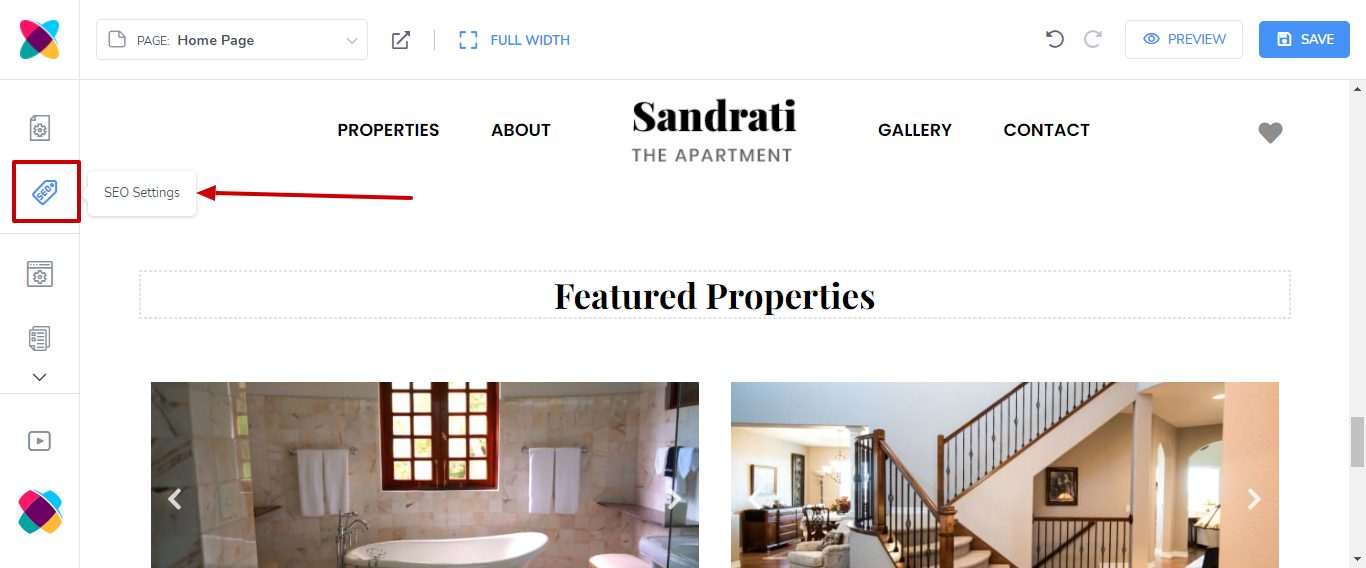
SEO Settings

You can edit both your Page SEO as well as your Site SEO settings. Here, you will also be able to adjust your Rental Slugs (the rental name that appears in the website url).
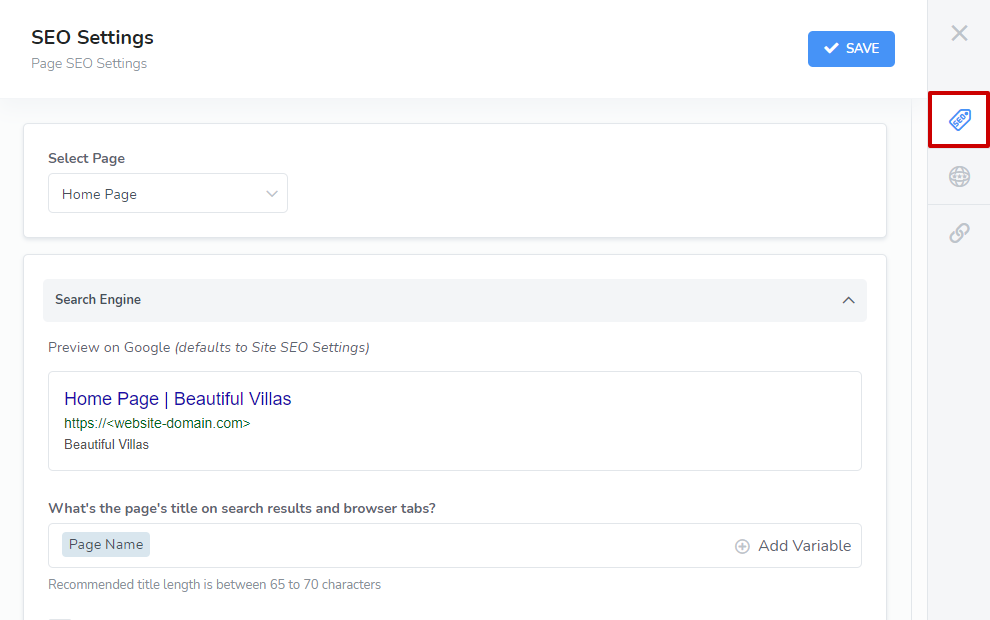
Page SEO Settings:

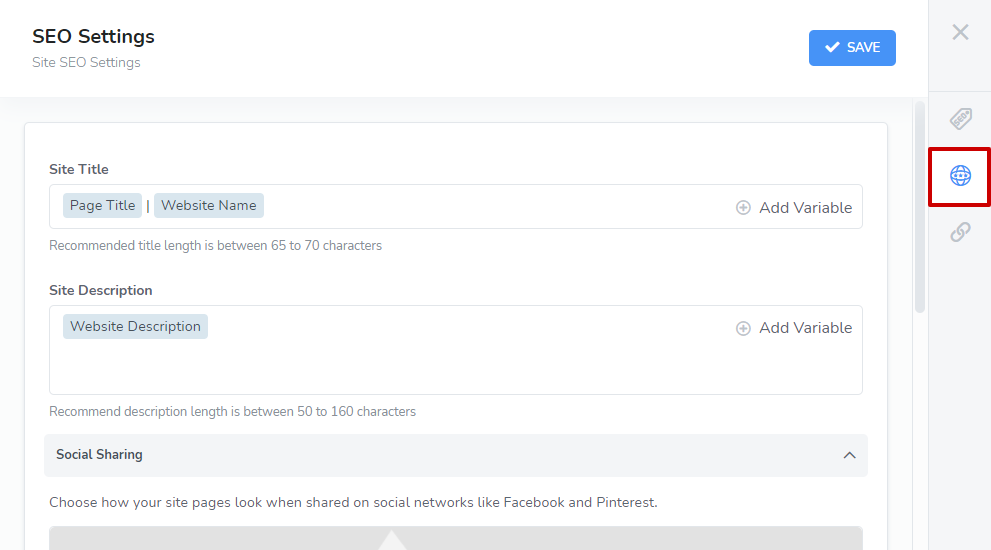
Site SEO Settings:

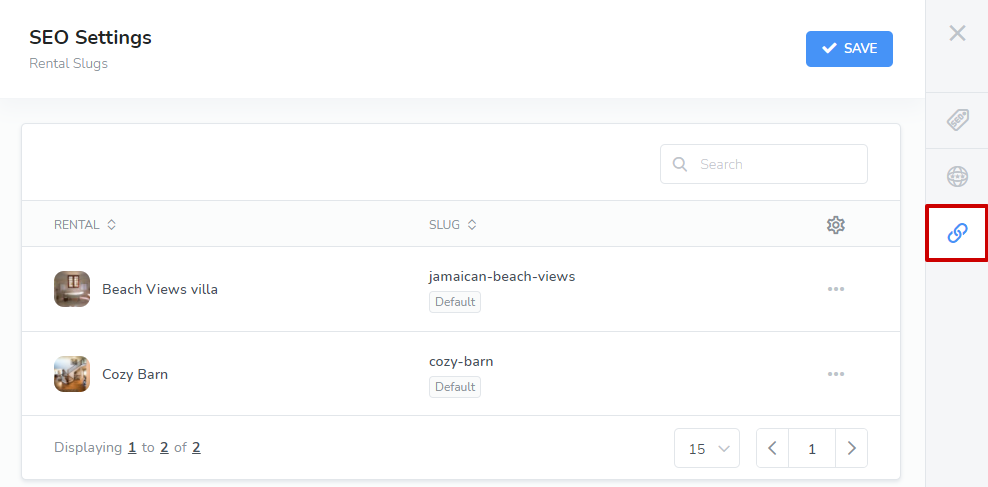
Rental Slugs:

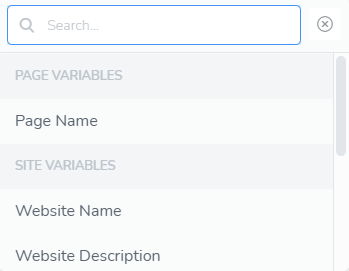
There are many database variables you can add to the SEO settings.

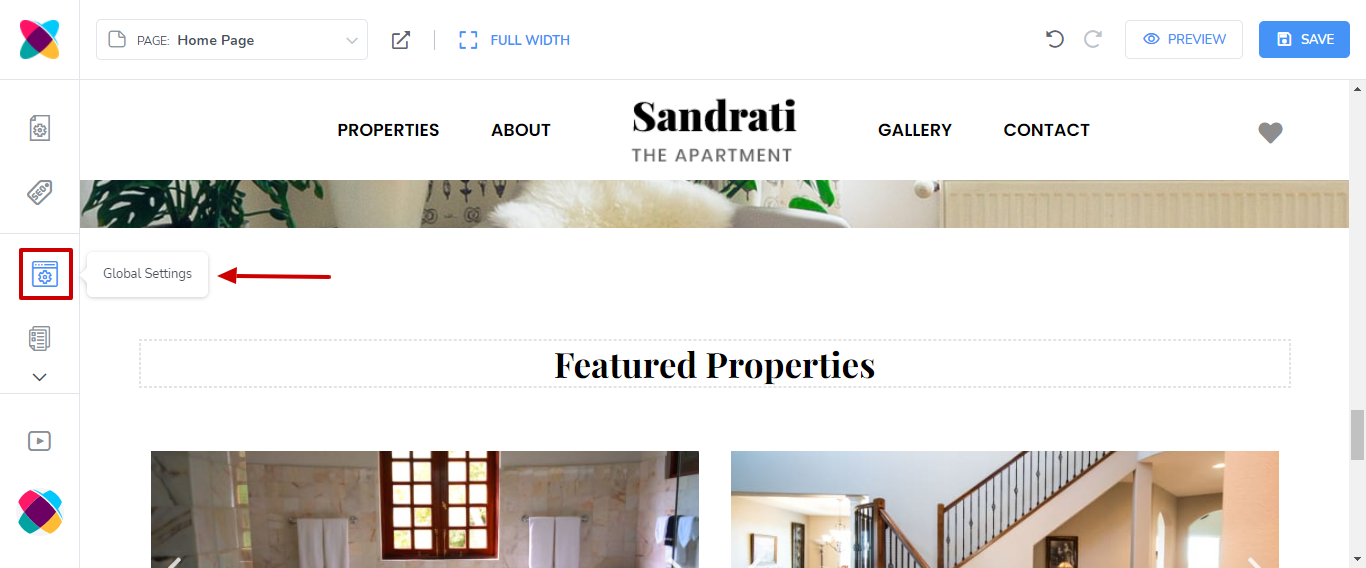
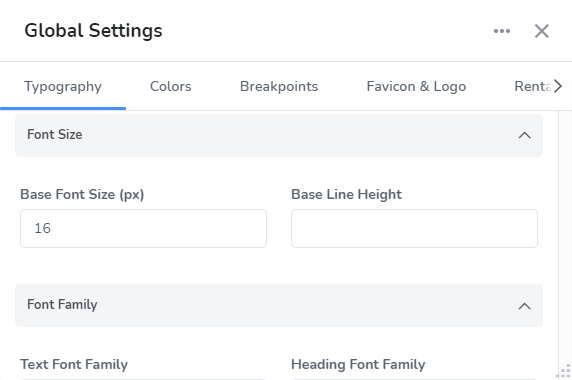
Global Settings

In the global settings, you can set your website's typography, colours, responsive breakpoints, site logo and favicon.

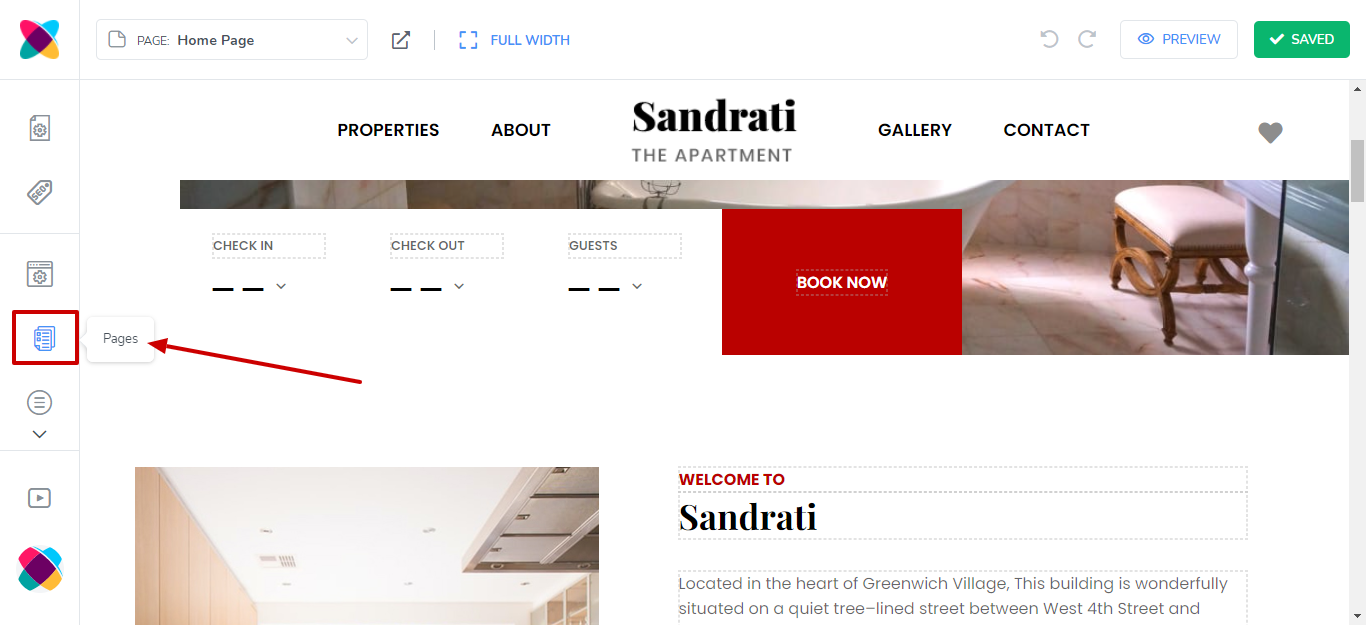
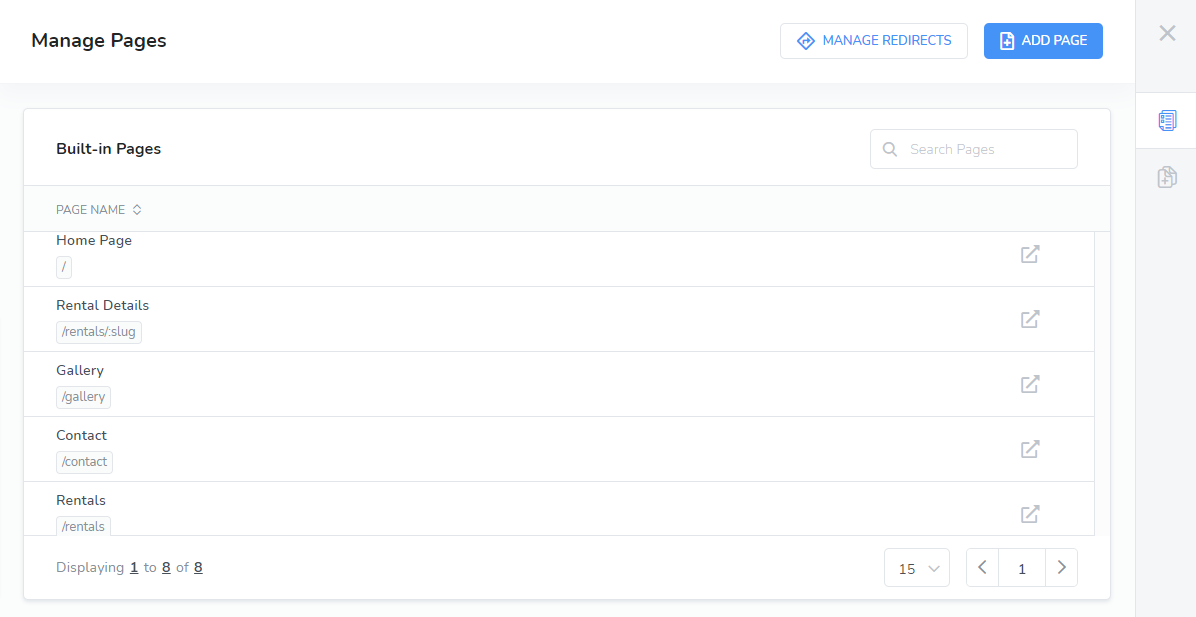
Pages
This is where you can add, delete and manage your pages. Built-in Pages cannot be removed or hidden.


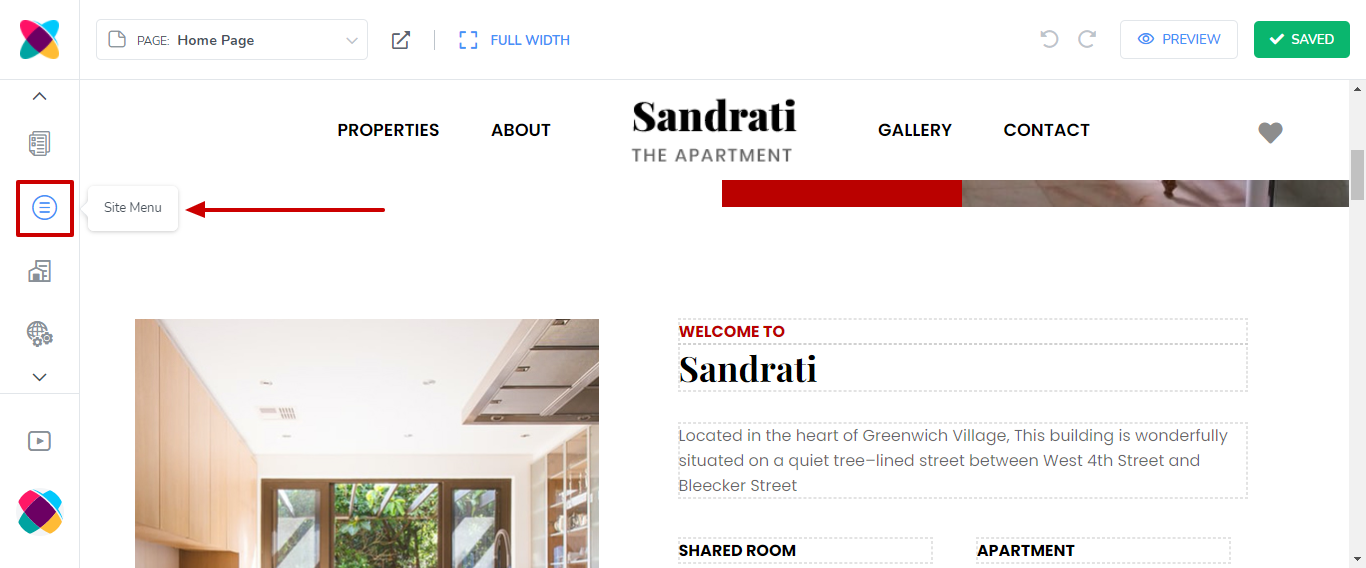
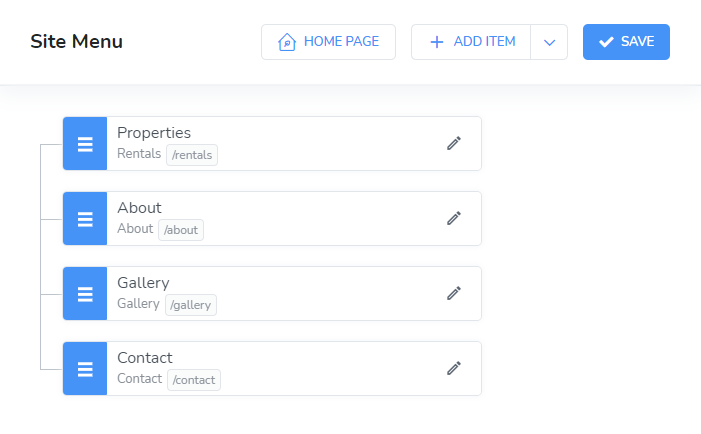
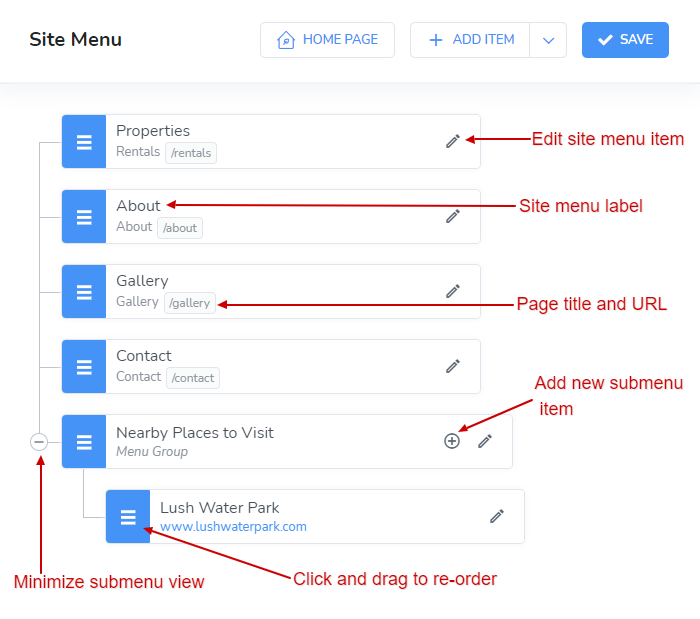
Site Menu
This is where you can manage your navigation menu.




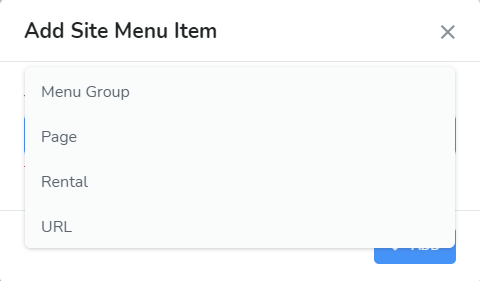
The following Site Menu items are available:
Menu Group - add these to be able to create sub-menus
Page - add a page that already exists
Rental - add an existing rental
URL - enter an external URL link
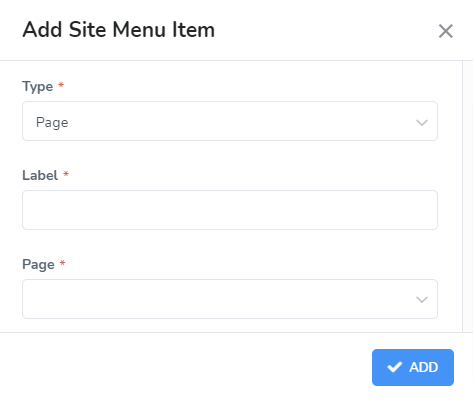
Once you've selected the menu item, you will need to fill out information relating to it, such as below:

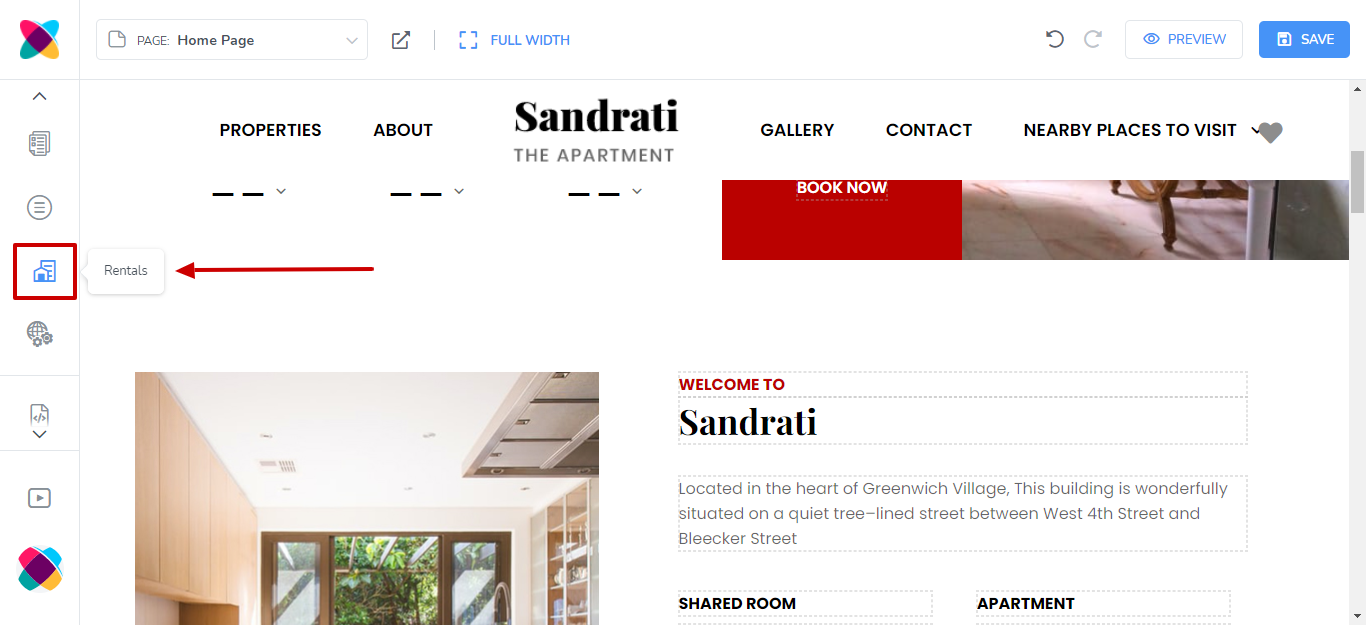
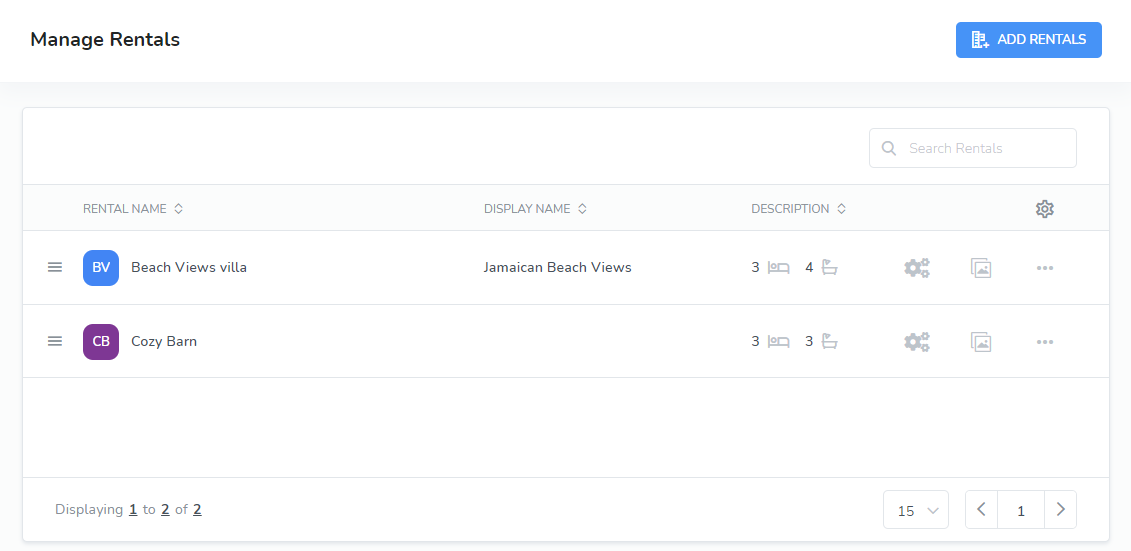
Rentals
This is where you can manage which rental/s are assigned to this website.


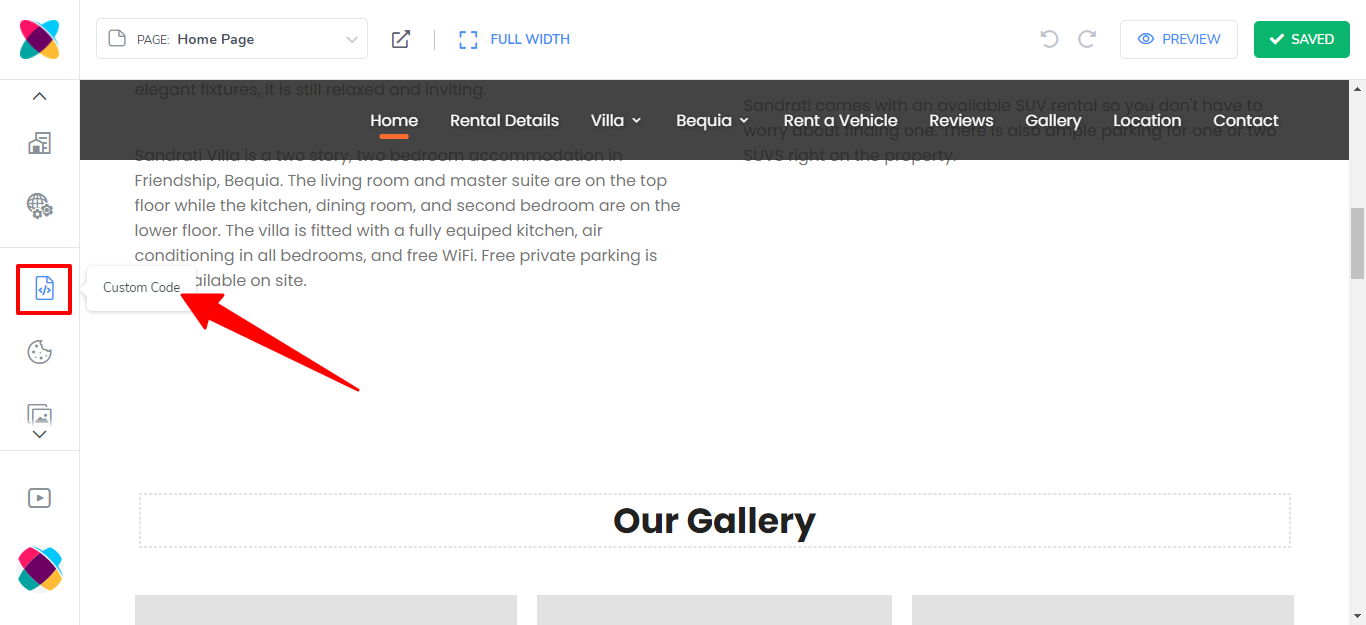
Custom Code
You also add your custom JS, CSS and HTML code here.

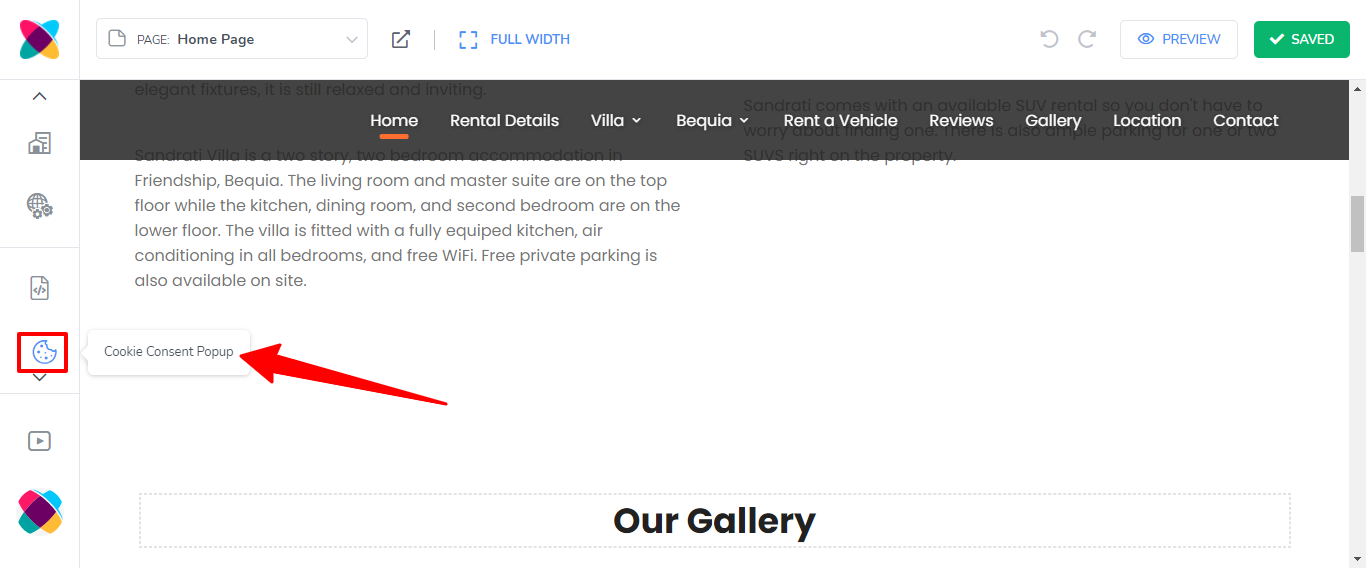
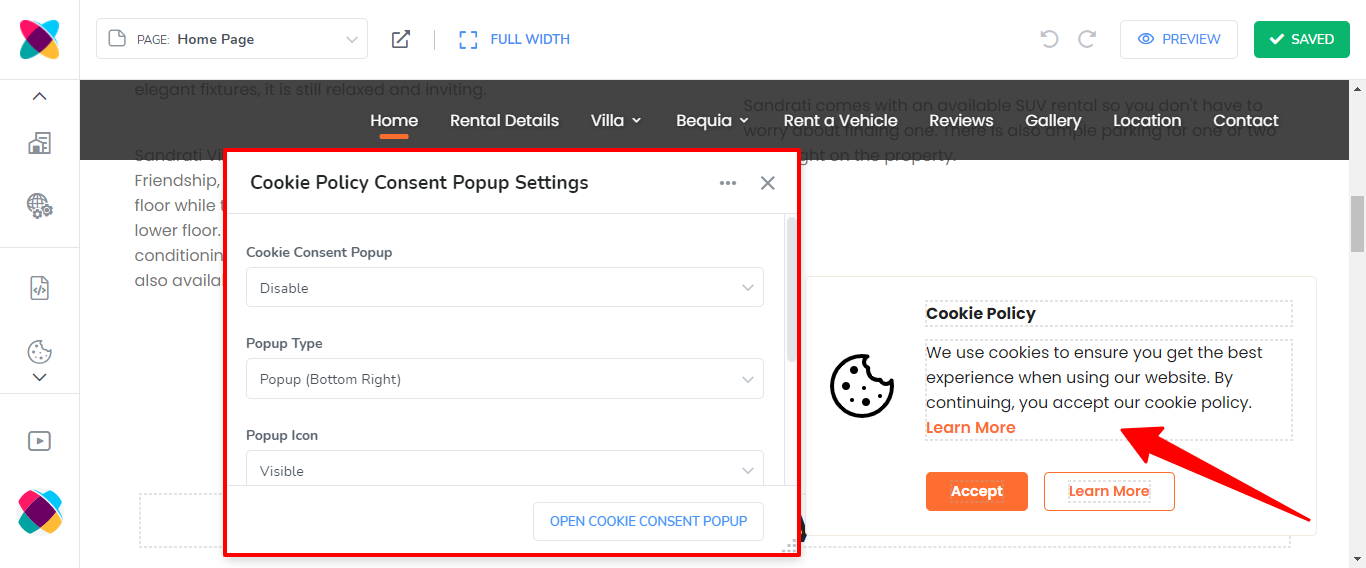
Cookie Consent Popup
In this section, you will be able to enable a cookie consent popup to display to website visitors, along with some customization options.


Other
You can also edit your components on your page further. You are able to edit the settings of the component and in some cases toggle the colour of the component background, based on the colour set in your global settings.