The Booking Form Settings allow you to customize the look and feel of the booking process once you have enabled bookings for your website.
To get direct bookings for your Webready website, you must first subscribe to the Booking Engine app from the App Store.
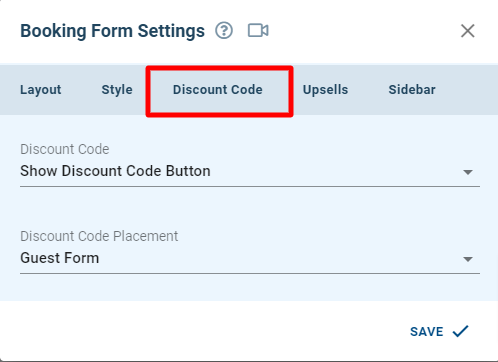
The Booking Form Settings can be found on the Booking page in the Website Editor.
Below, we'll explain the different options available in the Discount Code tab of the Booking Form settings.

The Discount Code Tab allows you to control if you will like a discount code to be entered during the booking process, how it will look and where it will be placed.
Customization can be done as follows:
Discount Code
The Discount Code selection specifies if to show the discount code on the booking form and which version to display.
There are 3 options to choose from:
Show Discount Code Button
Show Discount Code Field
Hide Discount Code
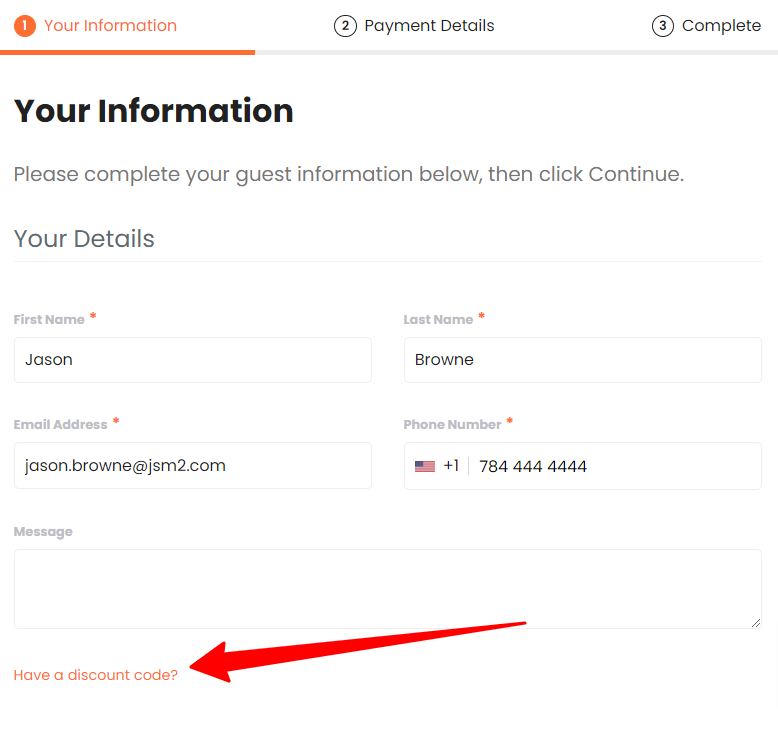
Show Discount Code Button:

The Show Discount Code Button option displays a link that will show the Discount Code input field when clicked.

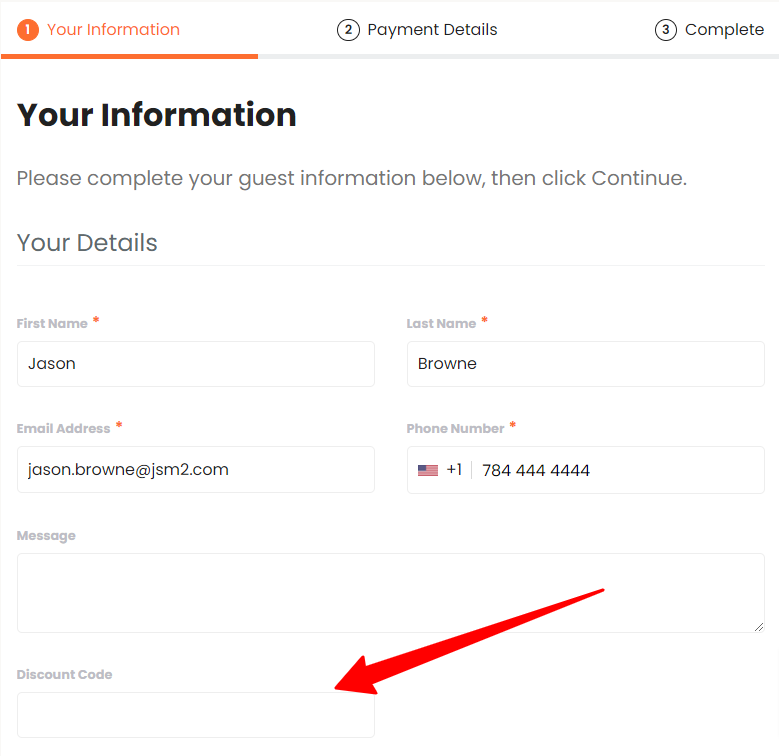
Input field after the link is clicked:

Show Discount Code Field:

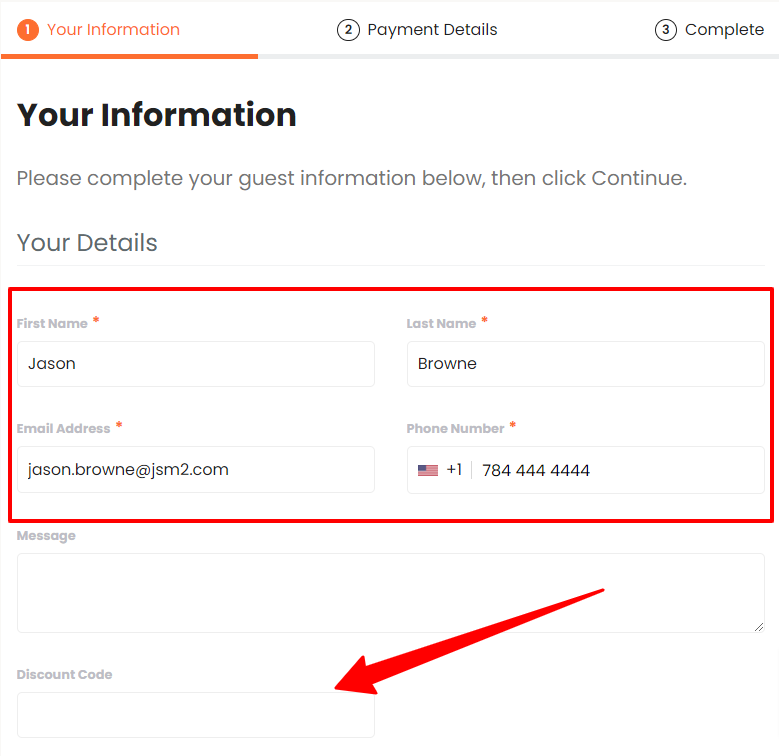
The Show Discount Code Field option displays the Discount Code input field.

Hide Discount Code:

The Hide Discount Code option prevents a Discount Code from being entered during booking - it is not visible to guests.

Discount Code Placement
Guest Form:

When the Guest Form option is selected, the Discount Code will show on the booking step that collects the guest information.

Booking Info Form:

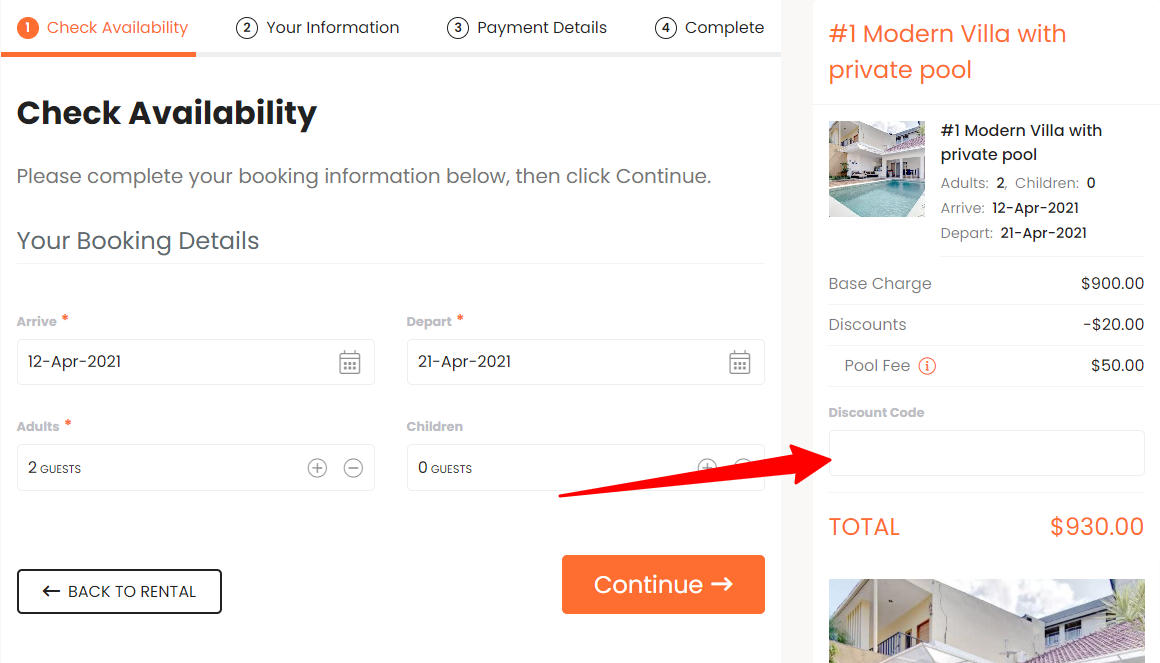
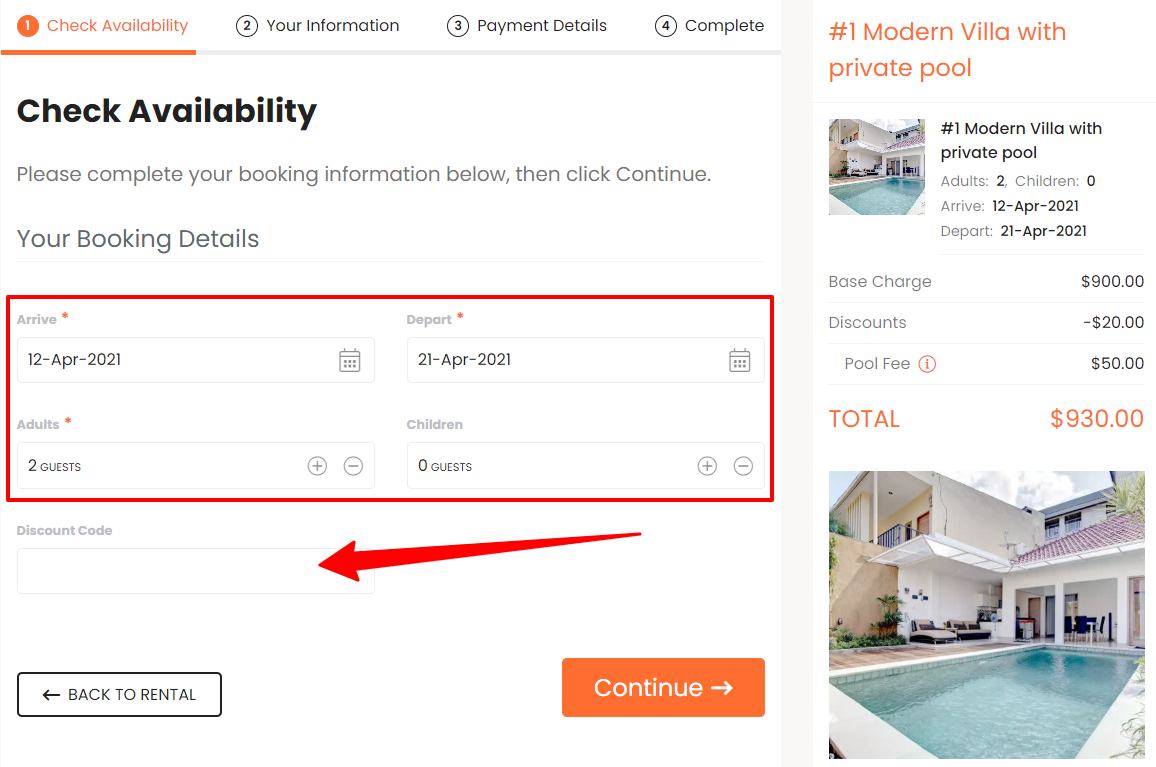
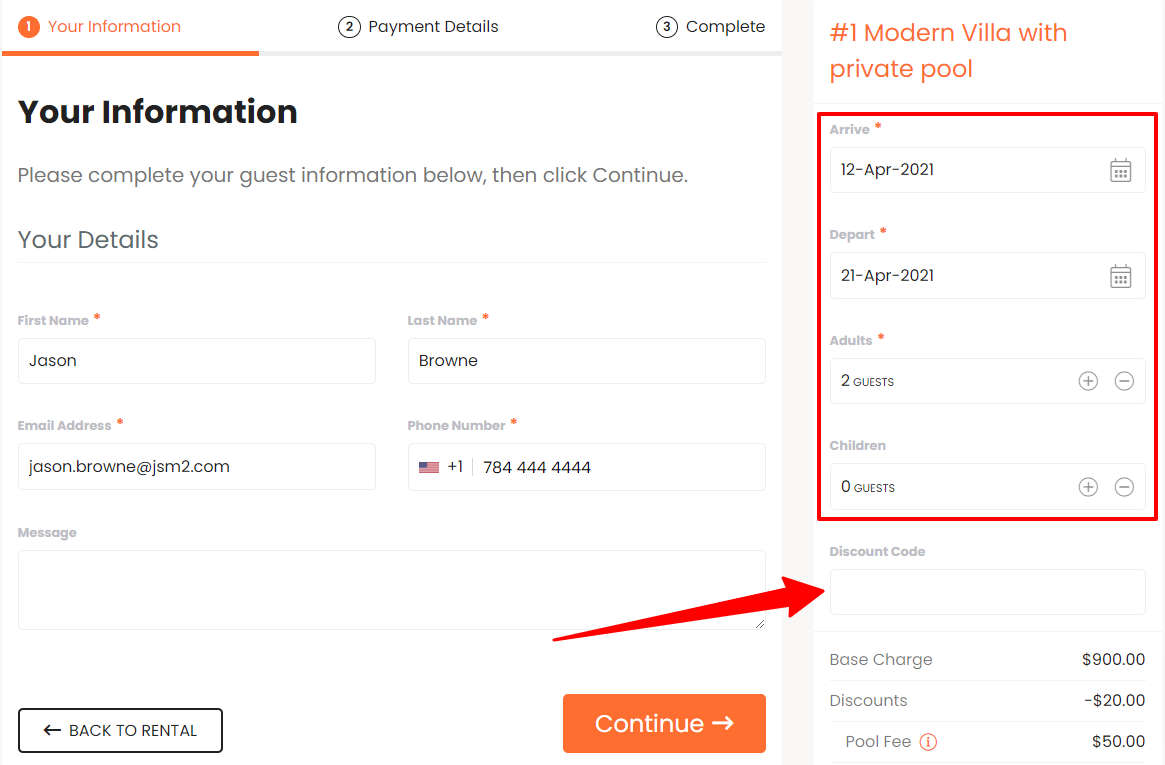
The Booking Info Form option will display the Discount Code below the area that captures the booking details, this can be in a tab/block or in the sidebar, depending on your selection on the Layout tab.
Discount Code on the Booking Info Tab:

Discount Code on the Booking Info Sidebar:

Sidebar:

With the Sidebar option, the Discount Code will be displayed in the sidebar area.