Do you want to point an existing page to another one or show a URL with a more user-friendly name?
Let's say you created your own rental details page, you can point viewers to that page instead of the default one for the template.
With the Redirect feature in Webready, you can do just that!
Redirects - set your Webready page, rental* or URL to redirect to the target domain instead of the source domain. The target content will be displayed.
When a user accesses the website using the Source URL, it will be redirected to the Target URL. The Target Content will be displayed under the Target URL. As a result, you will see the URL in the browser address bar is the Target URL, instead of the Source URL.Alias - set your Webready page, rental* or URL to redirect to the source domain. The target content will be displayed.
When a user accesses the website using the Source URL, it won't redirect to the Target URL. Instead, it displays Target Content directly under the Source URL. As a result, you will see the URL in the browser address bar is the Source URL, not the Target URL.
Creating a Redirect:
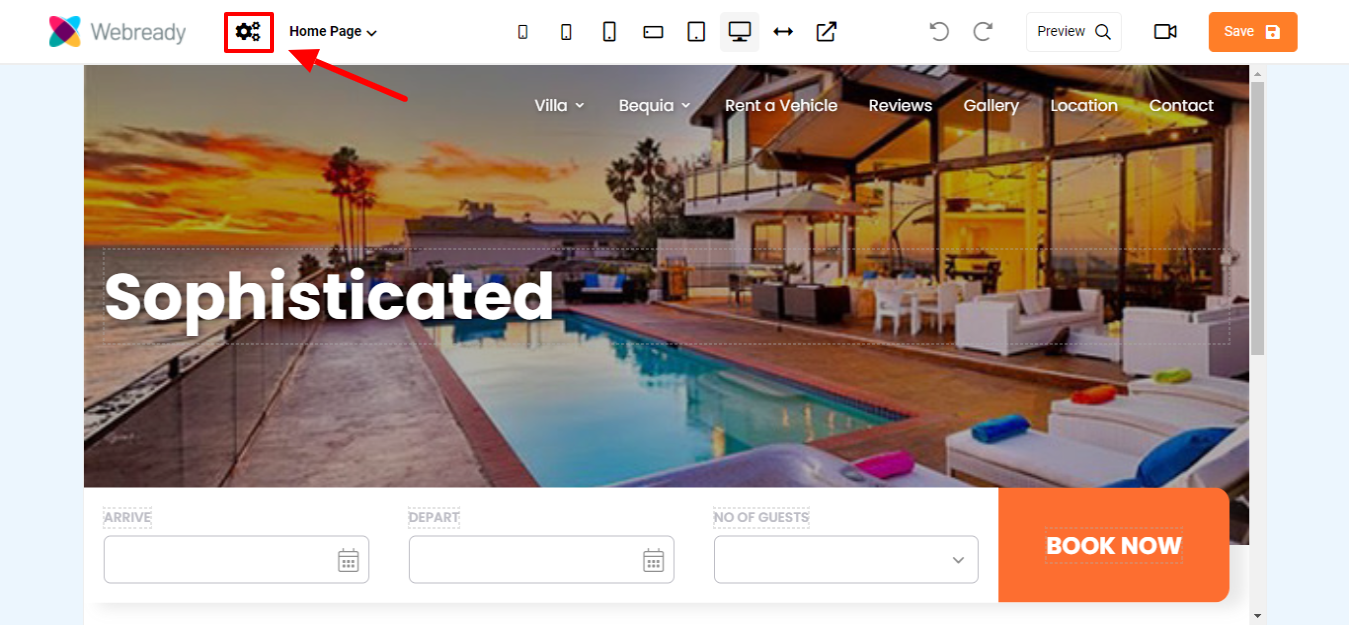
In the Webready Editor, click on the Settings icon

Click on Pages

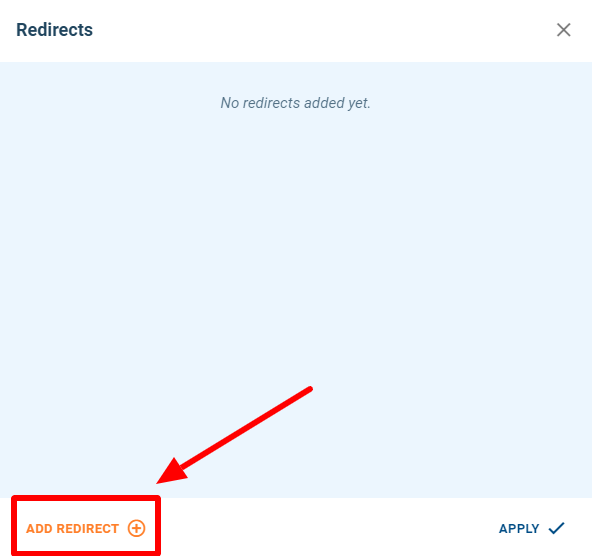
Click on the Redirects option below

Click Add Redirect

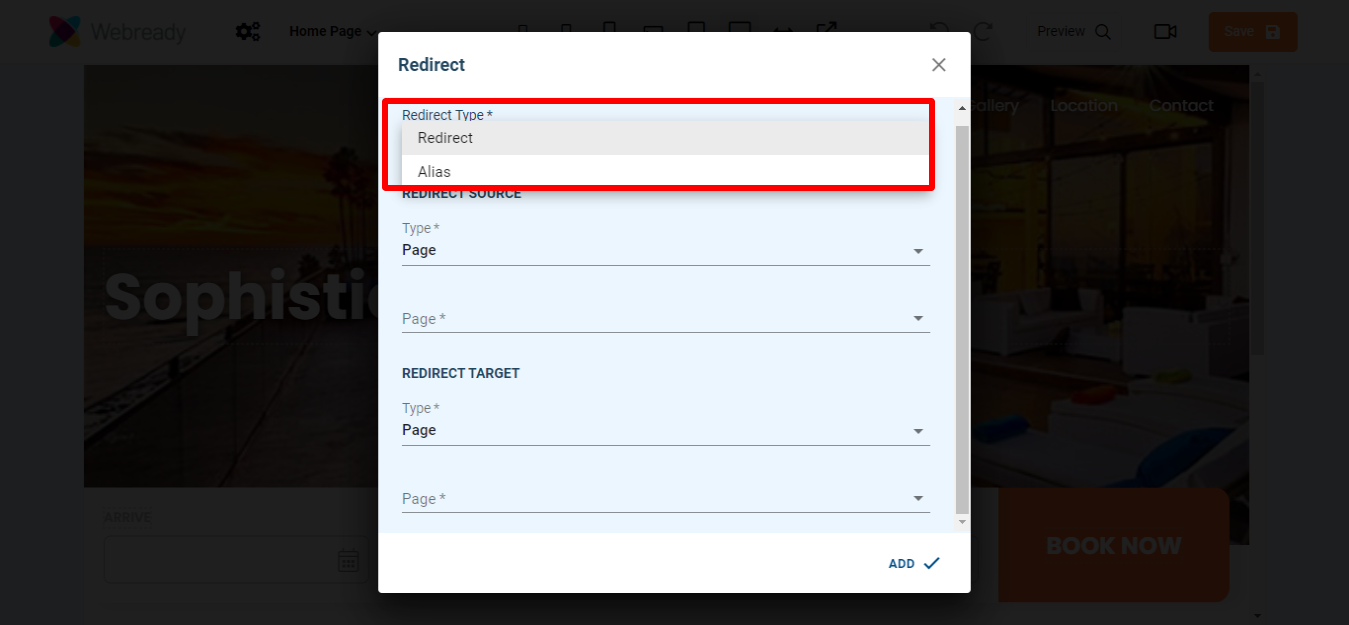
Fill out the required information.
> You will have 2 Redirect Types to choose from: Redirect and Alias
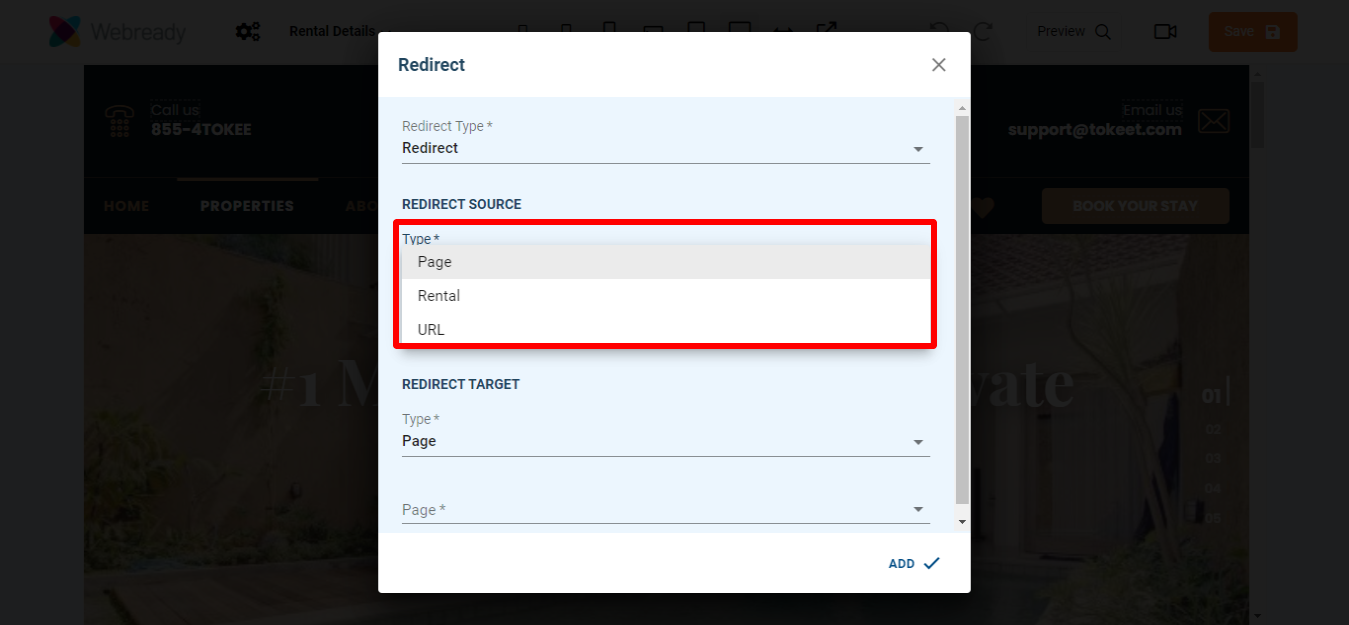
> Under the Redirect Source, select a "Type", you will be able to select a type of Page, Rental (for multi-rental websites only) and URL.

Page - an existing page in Webready
Rental - an existing rental in Webready
URL - a URL that can be any Internal URL in Webready or even a non-existing URL / page.Note: Source URL can be any Internal URL, even a non-existing URL / page.Please notice that URLs in redirect are all Internal URLs, which start with "/".
For example:
Custom page URLs: "/some-custom-page", "/places-to-visit"
Or
Built-in page URLs: "/" - home page, "/rentals/[rental name]" - rental details page> Under the Redirect Target, select a "Type", you will be able to select a type of Page, Rental (for multi-rental websites only) and URL.
 Note: Target URL must be of an existing page on the website, otherwise the 'Not Found' page will be displayed instead.
Note: Target URL must be of an existing page on the website, otherwise the 'Not Found' page will be displayed instead.
Redirect Type Use Case:
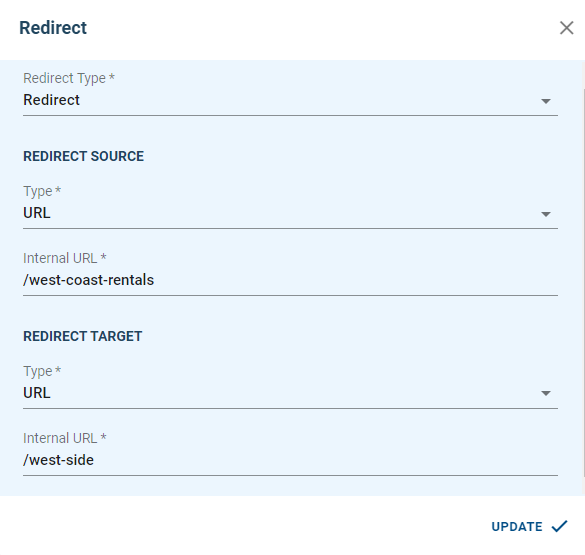
You shared the URL (www.mywebsite.com/west-coast-rentals) for your rental on your FaceBook page, in promotional graphics and in other locations such as emails, but you want to update your URL in Webready to (www.mywebsite.com/west-side) without preventing viewers from accessing the site from the old URL.
You can create a redirect so the old URL links will still work and take viewers to www.mywebsite.com/west-side. Your redirect will be set up this way - the redirect source will contain the old url and the redirect target will be the new url.
Alias Type Use Case:
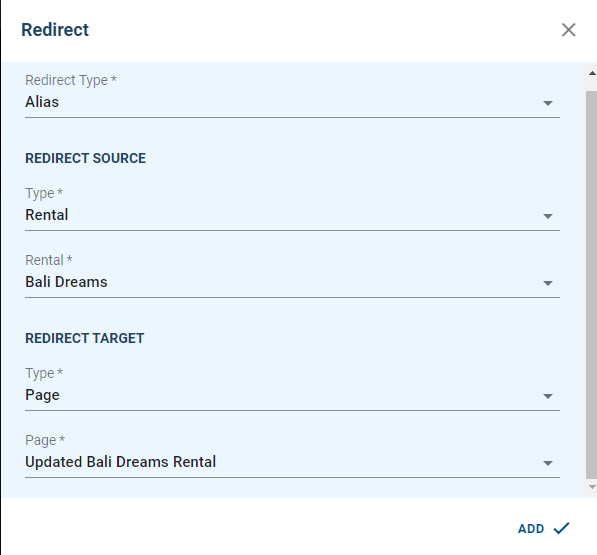
You will like to customize the rental details page for your rental, instead of using the default layout of the template. You have created your new rental page and will like all links to the rental details page on your website to point to your new page. In this example, the url will be seen as the existing one for the rental details page but the content will be that of the new custom page.
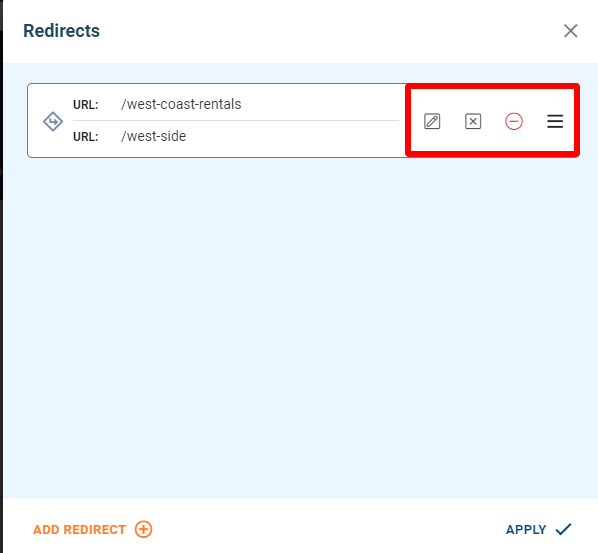
In this example, the url will be seen as the existing one for the rental details page but the content will be that of the new custom page.If you have the different types of redirects in your website, you will be able to differentiate the types by the icon:

Once your redirects have been created, you will see the options to edit, disable, delete or rearrange the order.