The Webready Custom Code component is a versatile tool allowing you to inject your HTML, CSS, or JavaScript into your Webready website. This feature is useful for advanced customization, adding unique functionality, or integrating third-party services. Whether you need to enhance the design or add interactive elements, the Custom Code component provides a flexible solution.
Use the custom code feature to embed videos, add external reviews, newsletter forms and more.
Custom code can be added to be applied to your full website or the custom code component can be added to be placed on individual pages in the specified location.
Adding the Custom Code to your Website
Open the Editor:
> Navigate to the editor interface where you can modify the layout and content.Locate the Custom Code feature in the left navigation bar:
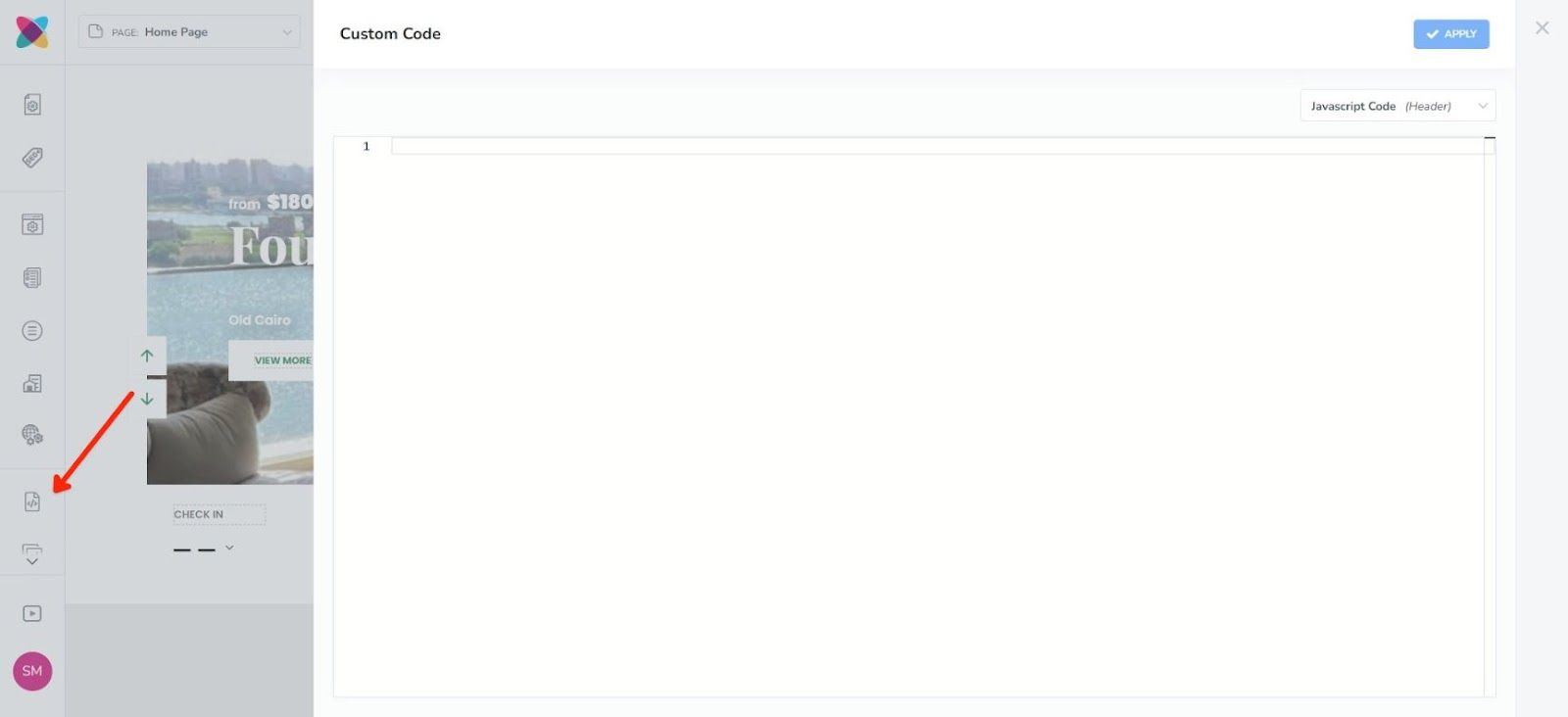
> In the editor navigation bar, click on the “Custom Code” option

Configuring the Custom Code for your website
Edit the Code:
> Click on the Custom Code option in the navigation bar or the Edit icon in the Custom Code Component to open its settings.
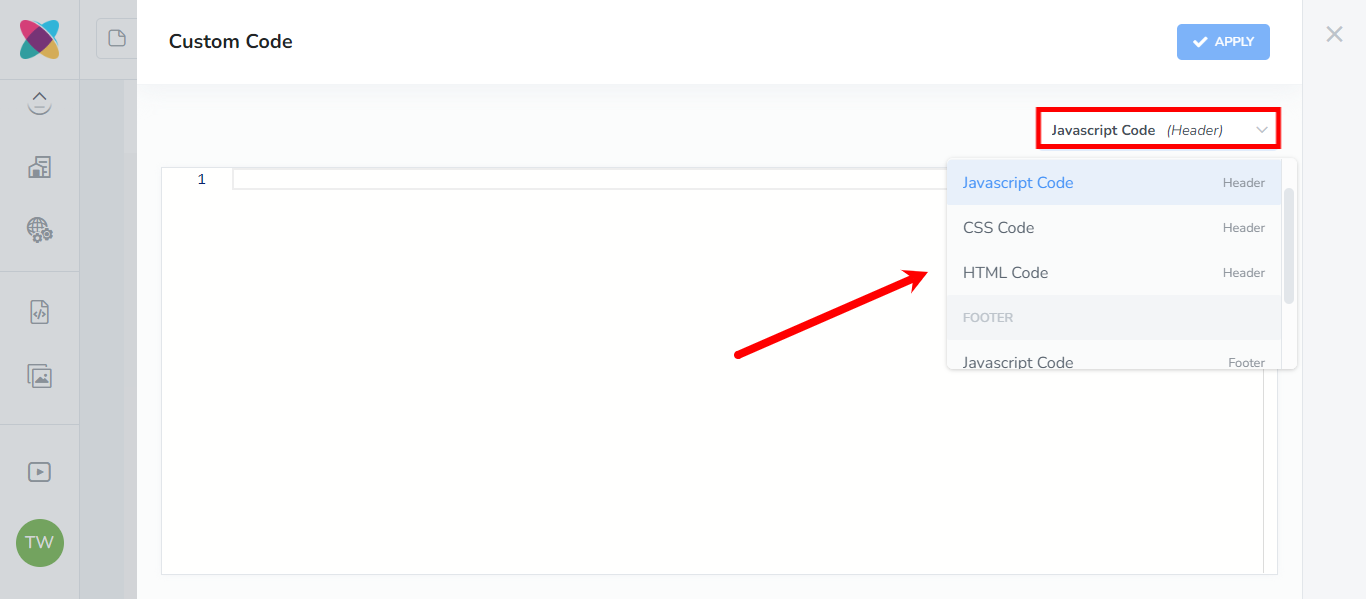
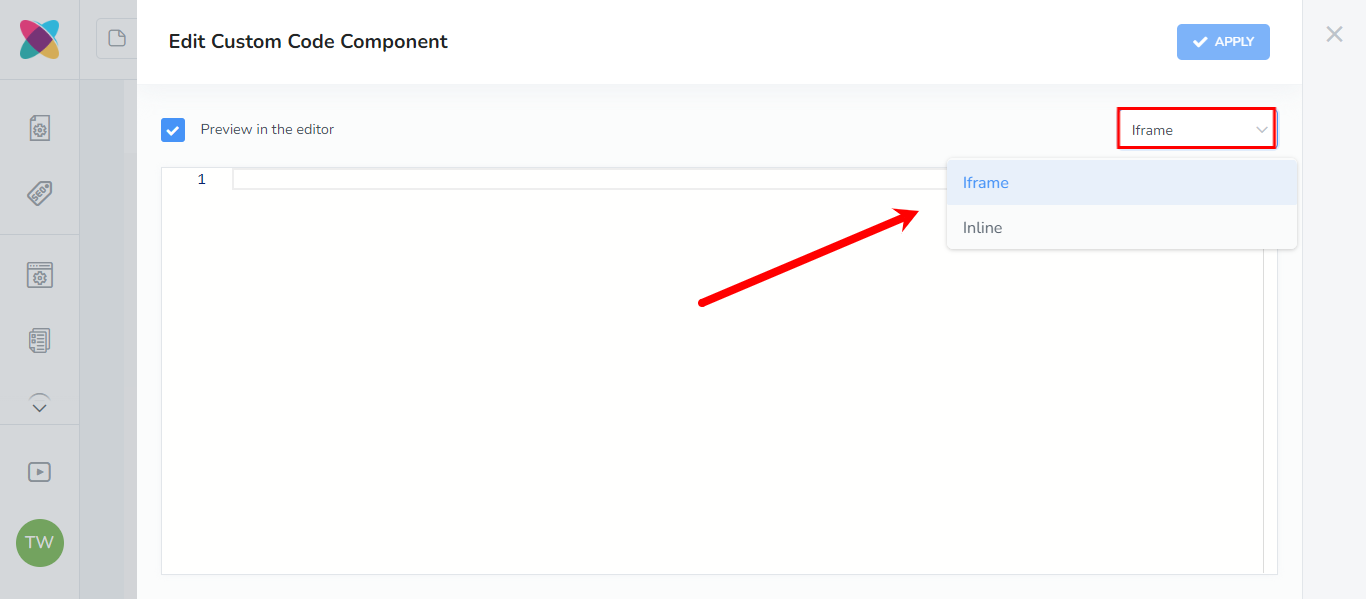
> You’ll see a text editor where you can enter your HTML, CSS, or JavaScript code by selecting the type of code from the drop down list.

HTML Code:
Use this section to add custom HTML elements to your page. For example, you can embed third-party widgets, create custom layouts, or include static content.
CSS Code:
Add custom CSS styles to modify the appearance of your elements. This allows you to override existing styles or introduce new design elements.
JavaScript Code:
Insert JavaScript code to add interactive features or integrate with external APIs. Ensure that your JavaScript is compatible with the Webready environment.
Save Your Changes:
After entering your code to update your website with the custom code, click Save.
Add the Custom Code Component to a page
Open the Editor:
Navigate to the editor interface where you can modify the layout and content.
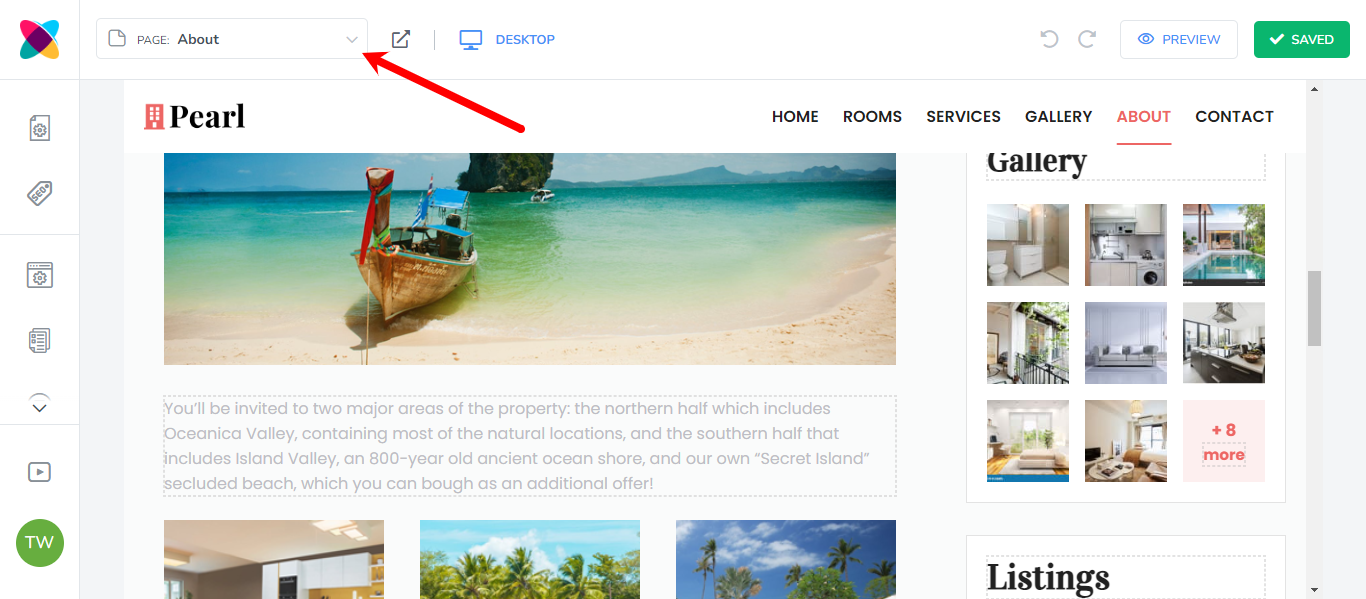
Select the page that you will like to add the custom code to

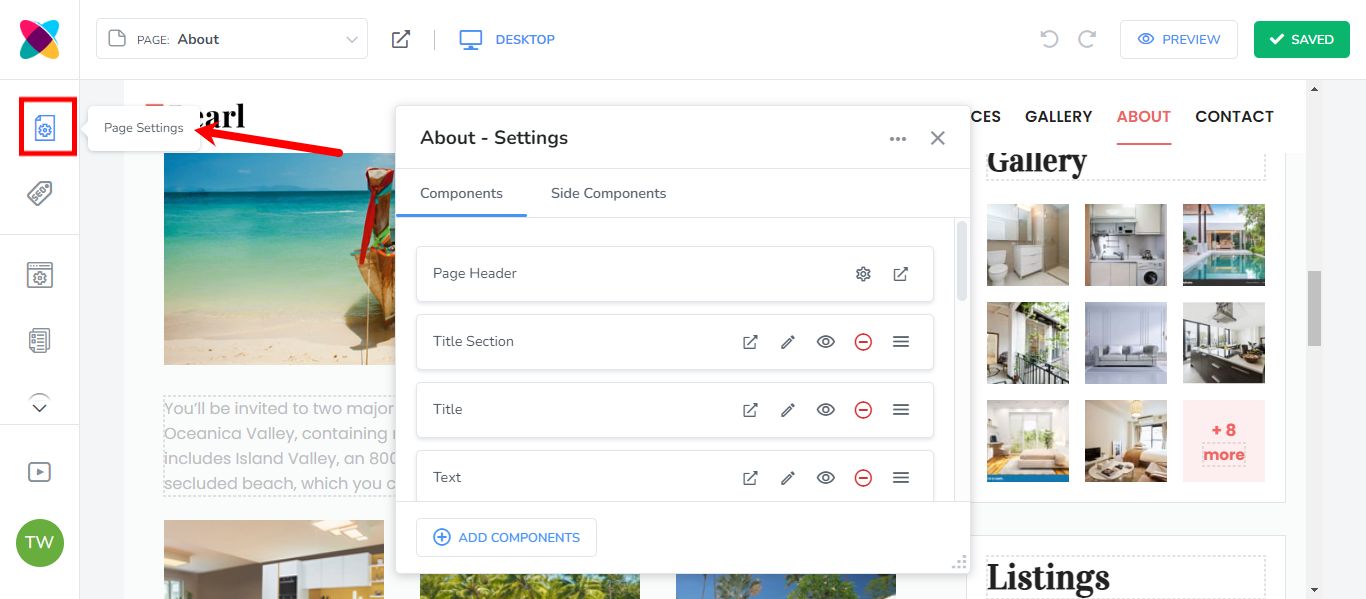
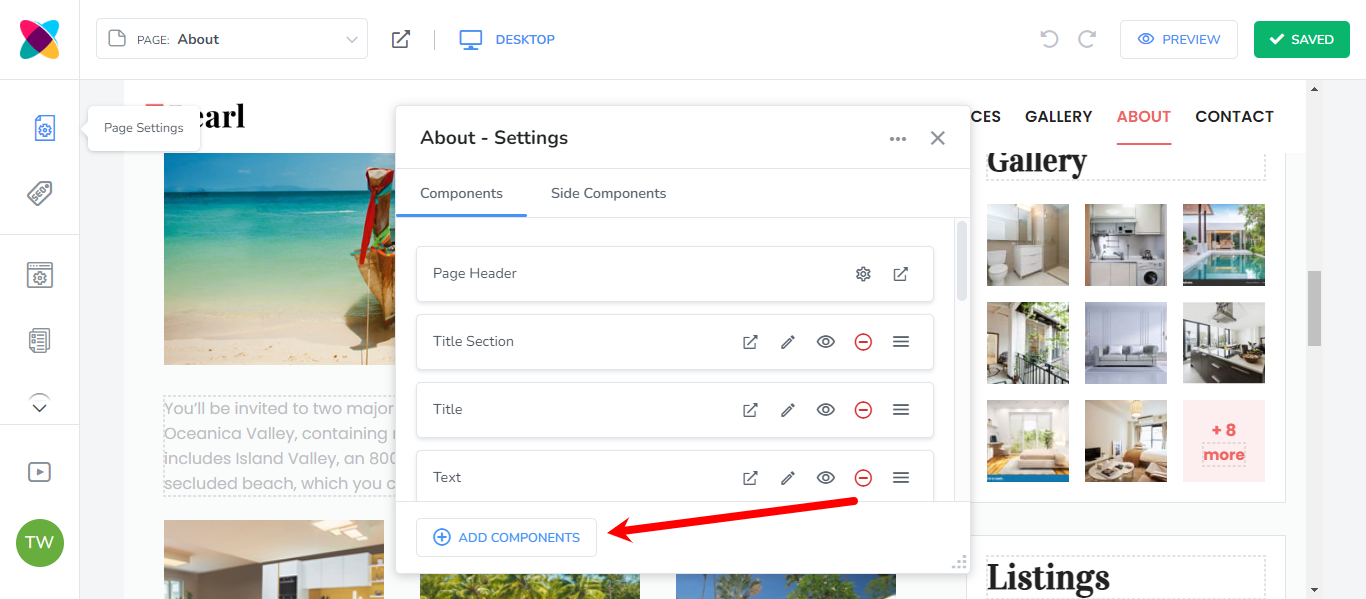
Click on Page Settings

Click on the Add Component button

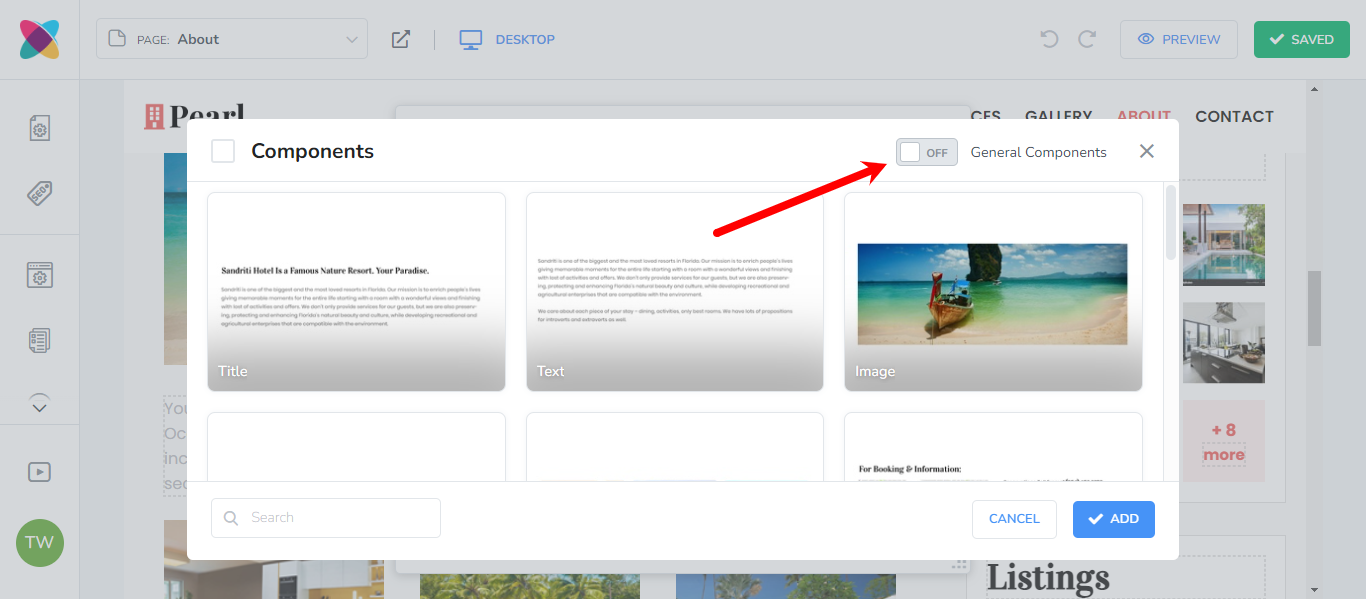
Switch the Components toggle On

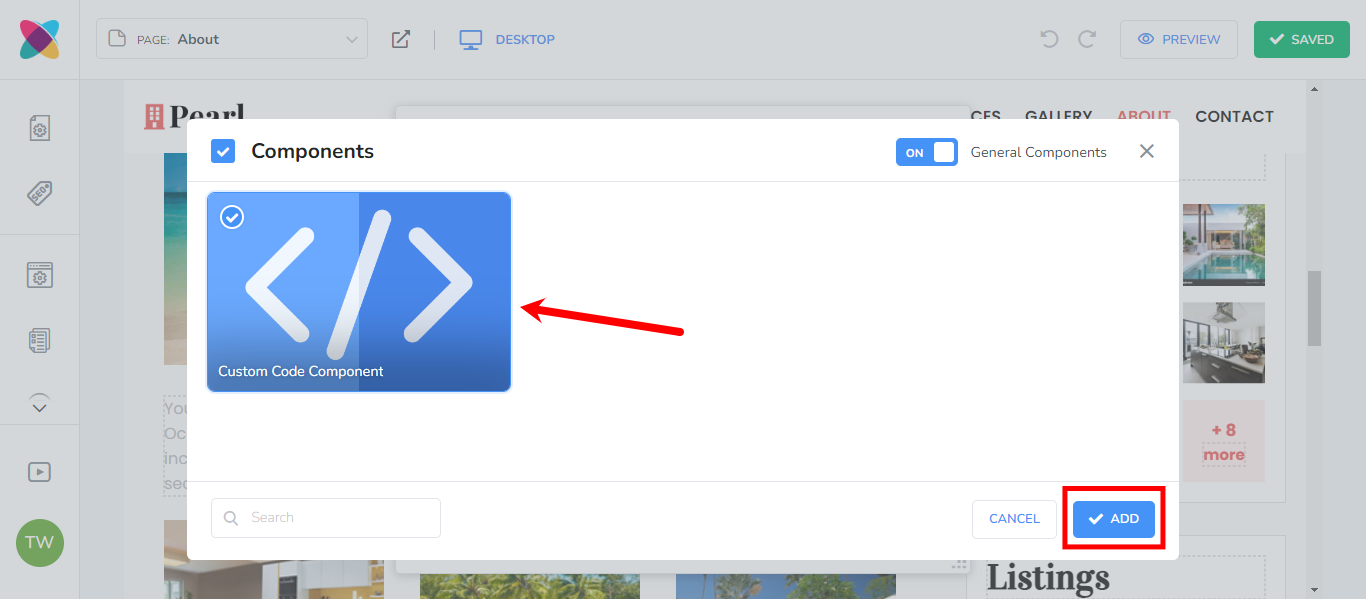
Select the Custom Code Component and click Add

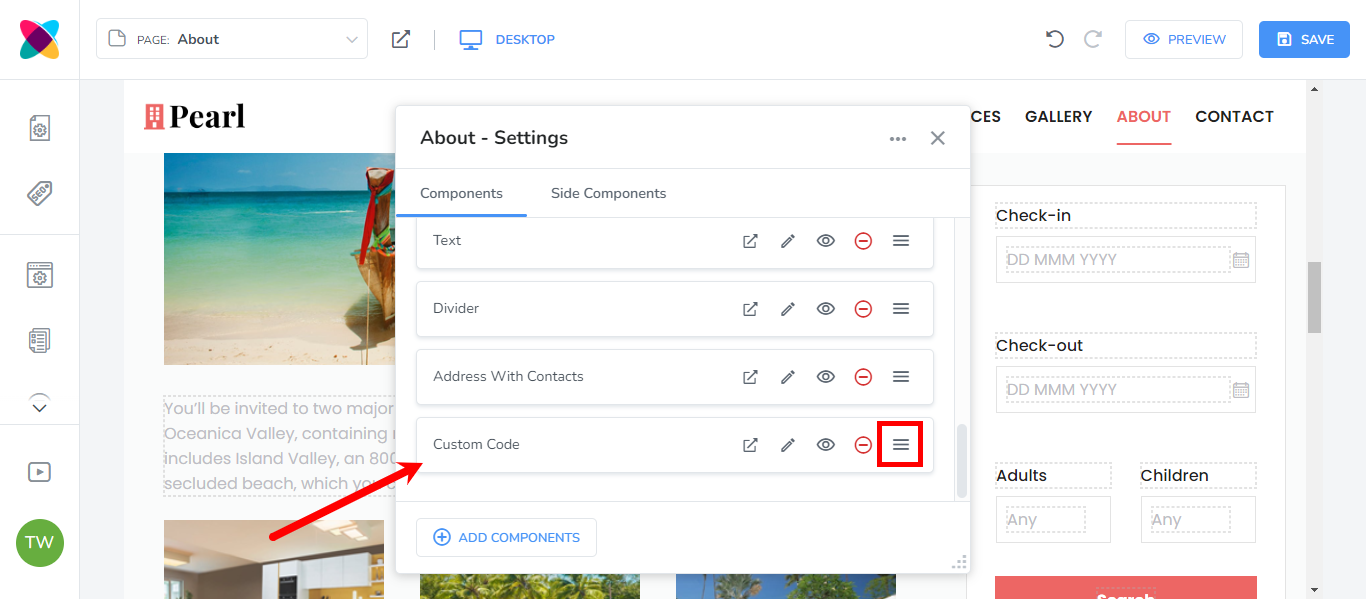
The component will be listed along with the others on the page. Move it to the position on the page you will like, if needed.

Click on the Custom Code Component Edit icon to add the code.

From the dropdown list, select whether you will like to add the custom code in an iframe or inline.

Paste the code then click on the Apply button.